Grade im Bereich der Lokal- und Regionalgeschichte ist die Verknüpfung von Informationen mit einer entsprechenden kartographischen Darstellung oft von sehr großer Bedeutung.
Ganz wichtig ist dabei die Frage des Urheberrechtes und der Nutzungsbedingungen von Kartenmaterial zu beachten. Um hier auf der sicheren Seite zu sein, sollte man ausschließlich frei verfügbares Kartenmaterial bzw. frei verfügbare geographische Daten verwenden oder Karten selber erstellen.
Aus diesem Grund beziehen sich die folgenden Beispiele ausschließlich auf die Nutzung der OpenStreetMap-Karte (im Weiteren mit dem Kürzel OSM bezeichnet).
Zu verschiedenen Zwecken bieten sich unterschiedliche Möglichkeiten der Darstellung und Einbindung von Karten an. In den folgenden Beispielen wird die Lage der Klosterruine Beselich ··» dargestellt.
1. Statische Karte als Bild einbinden
Bei OSM besteht die Möglichkeit (Exportfunktion) einen Kartenausschnitt als Pixel-Grafik (JPG oder PNG) zu exportieren und zu nutzen bzw. weiter zu bearbeiten. Dazu können sie ein beliebiges Bildbearbeitungsprogramm verwenden. Einen solchen Kartenausschnitt können sie auch gut als Grundlage bzw. Vorlage zur Erstellung einer eigenen schematischen Karte nutzen.
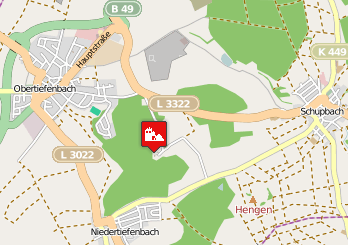
Beispiel: Statische Karte mit Marker

Karte: OpenStreetMap
Arbeitsschritte:
1. Kartenausschnitt mit der Exportfunktion von OSM auswählen und exportieren.
(Die Exportfunktion finden sie bei OSM seit Juli 2013 auf der rechten Seite in der Leiste der Bedienelemente unter dem Punkt „Teilen“ bzw. „Share“.)
Unter dem Punkt „Bild“ können Sie die gesamte angezeigte Karte exportieren und mit der Option „Ausschnitt festlegen“ einen gewünschten Bereich auswählen.
2. Symbol aus der freien maps-icon-collection ··» auswählen und herunterladen.
3. Mit einem Bildbearbeitungsprogramm das Icon an der richtigen Stelle platzieren.
4. Karte als Grafik speichern und in die Webseite einfügen.
5. Als Quelle der Karte OpenStreetMap angeben
2. Erstellung einer eigenen schematischen Karte
Benötigt man für den beabsichtigten Zweck keine geographisch absolut exakte Karte, bietet sich die Erstellung einer eigenen schematischen Karte an. Zu diesem Zweck wählt man einen geeigneten Kartenausschnitt der OSM-Karte aus und lädt ihn in geeignetem Format herunter. Diesen Ausschnitt kann man dann als Vorlage für die eigene schematische Karte verwenden. Durch die Nutzung von Ebenen in einem Bildbearbeitungsprogramm oder einem Vektorgrafikprogramm ist es möglich, über den gewählten Kartenausschnitt eine neue Ebene zu legen und darauf die gewünschten Inhalte „abzumalen“, ähnlich dem Durchpausen einer Unterlage auf Transparentpapier. So kann man etwa die wichtigsten Orte, Straßen und Flüsse einer begrenzten Region sehr übersichtlich als schematische Karte darstellen.
Geben sie als Quelle der Kartendaten OpenStreetMap an.

Kartographische Daten: OpenStreetMap
3. Skalierbare Karte in eine Webseite einbinden
Hierzu können sie die frei verfügbare OSM-Karte als Basis benutzen. Die einfachste Version einer solchen Karte ist dabei die Anzeige eines einzelnen Punktes auf einem Kartenausschnitt. Diese einfache Möglichkeit bietet OSM schon in seiner Exportfunktion an.
Beispiel: Skalierbare Karte mit Marker
Arbeitsschritte:
1. In der OSM-Karte ··» die Exportfunktion auswählen.
(Die Exportfunktion finden sie bei OSM seit Juli 2013 auf der rechten Seite in der Leiste der Bedienelemente unter dem Punkt „Teilen“ bzw. „Share“.)
2. Unter dem Punkt „Link oder HTML“ die Option „HTML “ auswählen.
3. Die Option „Kartenmarker setzen“ auswählen.
4. Die Markierung an der gewünschten Stelle der Karte hinzufügen.
5. den angezeigten HTML-Code kopieren und in den Quelltext der Webseite einfügen.
4. Skalierbare, interaktive Karte in eine Webseite einbinden
Mit entsprechenden frei verfügbaren Overlays und JavaScript-Modulen, wie OpenLayers ··» oder Leaflet ··», können sie Marker, Strecken oder Flächen mit genauen GPS-Koordinaten in die Karte einfügen und auch mit weiteren Informationen (z. B. über PopUps) verknüpfen .
Beispiel: Skalierbare Karte mit interaktivem Marker und PopUp
Klicken Sie auf den Marker!
Ein Beispiel für die Nutzung einer solchen Karte finden sie im Bereich Themen im Artikel:
Ringwälle und Höhensiedlungen.
Weitere Infos
Weitere Infos und Anwendungsbeispiele finden sie auch:
im OpenStreetMap-Wiki ··»
bei den Tutorials zu Leaflet ··» (Englisch)
bei den Dokumentationen zu OpenLayers ··» (Englisch)
uMap
Eine weitere Möglichkeit bietet die Open-Source-Software uMap mit der man online relativ einfach Karten auf Basis von OpenStreetMap erstellen und in die eigene Webseite einbinden kann (siehe: Artikel zu uMap).